WordPress函数:comment_form() 让你的 WordPress 评论表单随心所愿。
WordPress默认评论表单的字段都只有4个,昵称、邮箱、网址、内容;评论是存在wp_comments表中的,根据自己的需要在制作自己的WordPress主题时,如何灵活的添加和删除自定义的字段呢?例如:tel电话字段,微信字段,微博字段,等等。
本文中,使用twentysixteen 这个官方WordPress主题作为演示我们首先看看默认的评论表单:

一、WordPress 表单
在WordPress主题中,使用 comment_form() 函数来生成一个评论表单,WordPress 3.0 新增了comment_form() 函数来构建评论表单,如果你要在主题中调用评论表单,只需要在使用下面简单的代码即可:
<?php comment_form(); ?>二、自定义字段的添加
comment_form 是可以传递一些参数,我们可以通过编写对应的参数实现表单自定义。你可以打开官方文档看一下:http://codex.wordpress.org/Function_Reference/comment_form这里比较常用的有下面几个参数:fields – 控制显示哪几个表单,默认的是三个:网名(name)、邮箱(email)、网址(url)。comment_notes_before – 在评论表单前面显示提示信息。comment_notes_after – 在评论表单后面显示提示信息。title_reply – 这个参数改变评论表单标题,默认是:Leave a Reply。label_submit – 这个参数改变评论表单提交按钮文字,默认是:Post Comment。我们下面就通过修改这几个参数来实现自定义表单。
add_filter('comment_form_default_fields','comment_form_add_ewai');function comment_form_add_ewai($fields) {$label1 = __( '国家/地区' );$label2 = __( 'Skype账号' );$label3 = __( '电话' );$label4 = __( '传真' );$label5 = __( '地址' );$value1 = isset($_POST['guojia']) ? $_POST['guojia'] : false;$value2 = isset($_POST['skype']) ? $_POST['skype'] : false;$value3 = isset($_POST['tel']) ? $_POST['tel'] : false;$value4 = isset($_POST['fax']) ? $_POST['fax'] : false;$value5 = isset($_POST['address']) ? $_POST['address'] : false;$fields['guojia'] =<<<HTML<p><label for="guojia">{$label1}</label><input id="guojia" name="guojia" type="text" value="{$value1}" size="30" /></p>HTML;return $fields;}今天我们以添加电话字段为例子,在你WordPress主题的functions.php中添加以下代码
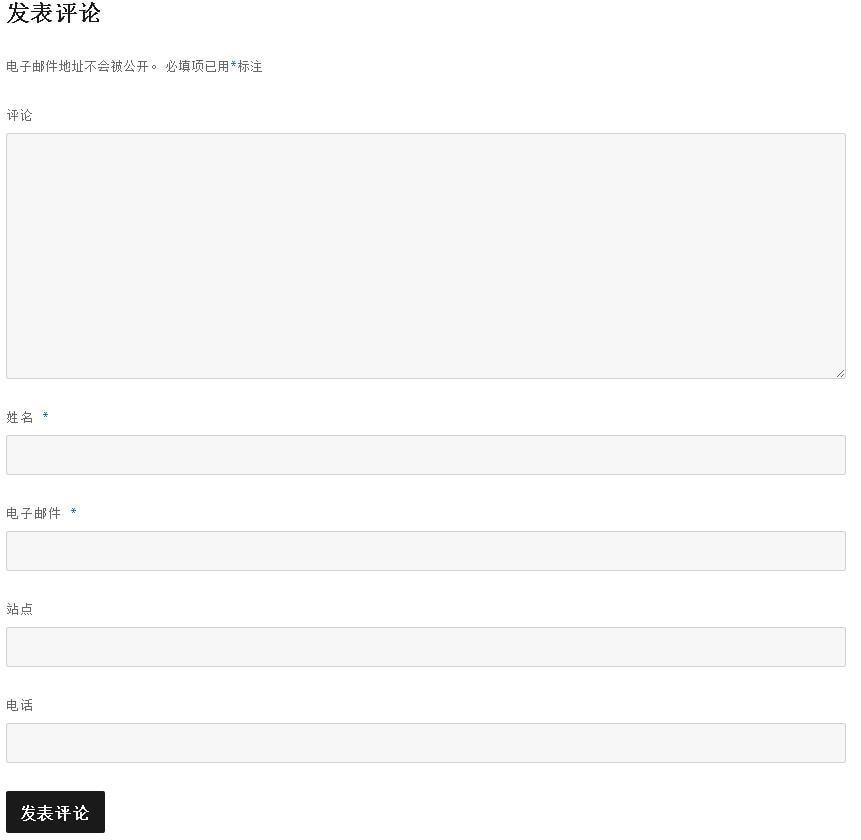
/** *添加评论自定义评论字段 * */add_filter('comment_form_default_fields','comment_form_add_tel');function comment_form_add_tel($fields) {$label = __( '电话' );$value = isset($_POST['tel']) ? $_POST['tel'] : false; $fields['tel'] =<<<HTML<p class="comment-form-tel"><label for="tel">{$label}</label><input id="tel" name="tel" type="text" value="{$value}" size="30" /></p>HTML;return $fields;}现在我们看看评论样式

三、接收表单字段并写入数据库在主题目录的 functions.php添加以下代码
要想把表单提交的tel字段的数据写入后头数据库,需要在WordPress主题目录的 functions.php添加以下代码
/** *添加评论自定义评论字段写入数据库 * */add_action('wp_insert_comment','wp_insert_tel',10,2);function wp_insert_tel($comment_ID,$commmentdata) {$tel = isset($_POST['tel']) ? $_POST['tel'] : false;update_comment_meta($comment_ID,'_tel',$tel);}add_action()参数中的10和2分别表示该函数执行的优先级是10(默认值,值越小优先级越高),该函数接受2个参数。
四、在后台评论管理页面显示自定义字段
前面两步只是接收和写入到数据库,那么要怎么在后台评论列表中显示呢?将以下代码复制到WordPress主题目录的functions.php
中:
/** *后台管理页面显示自定义字段 * */add_filter( 'manage_edit-comments_columns', 'my_comments_columns' );add_action( 'manage_comments_custom_column', 'output_my_comments_columns', 10, 2 );function my_comments_columns( $columns ){$columns[ '_tel' ] = __( '电话' );return $columns;}function output_my_comments_columns( $column_name, $comment_id ){switch( $column_name ){case '_tel';echo get_comment_meta( $comment_id, '_tel', true );break;}}五、前台调用
如果要在前台的留言列表中调用,就用以下代码,_tel就是你在数据库中存储的字段名字
<?php$tel = get_comment_meta($comment->comment_ID,'_tel',true);if( !empty($tel)){echo "电话".$tel;}?>六、后台效果

七、移除字段
将以下代码复制到WordPress主题目录的functions.php 中
/** *移除自定义字段 * */function tel_filtered($fields){if(isset($fields['tel']))unset($fields['tel']);return $fields;}add_filter('comment_form_default_fields', 'tel_filtered');以上只是以添加电话为例子,你可以参考以上代码修改添加你希望的字段,让你的WordPress主题评论更加个性化。
无论您在哪里,【一春一夏】都愿意为您提供高价值服务!我们以网站建设、APP/小程序系统开发、网络运营运维为核心业务,为用户提供一站式解决方案。我们奉行“登上峰顶,不是为了饱览风光,是为了寻找更高的山峰”为理念,让我们阔步向前。



