“诚,做人之本;信,为人之根,做个诚信的人是我们的根本。”在一春一夏,我们注重每一位客户提出的每个需求,我们充分考虑客户的每一个细节,我们一直在思考如何为客户创造更大的价值,意在让我们的每一位客户都成为我们的朋友...

网站的适应性对于用户体验来说是重要的用户们使用各种不同的设备访问网站包括大屏、小屏本期自适应网站新增三个自适应效果更佳的功能分别是文本段落行高倍数文字字号适应通栏内容水平对齐本次更新将能够大大提高网站在不同屏幕上的适应性无论用户使用何种设备访问网站我们都能够确保他们能够轻松浏览和使用网站从而为用户提供更好的使用体验提升网站留存
![]()
一起看看吧



一、【自适应】文本模块行高补充倍数【支持端口】自适应站点【使用场景】支持自定义文本行高到小屏行高自适应变小,满足大屏跟小屏根据倍数行距显示自适应的行高,解决小屏行高过高的问题。【详细说明】1. 自适应场景包括有:文本模块、网站标题;2. 如图的行高设置项,新增行距倍数选项值;3. 手机视图同理支持。
![]()
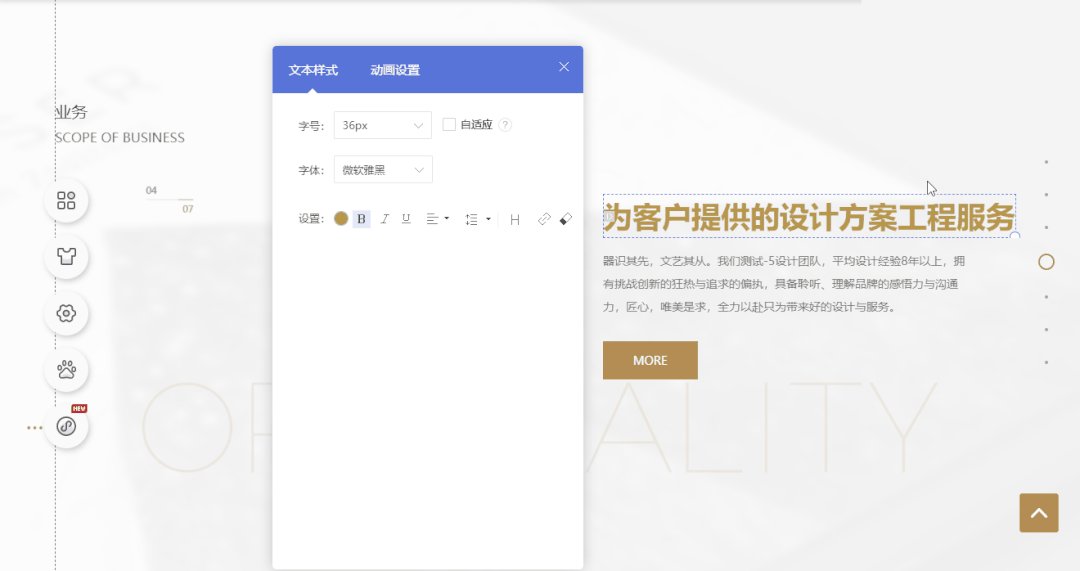
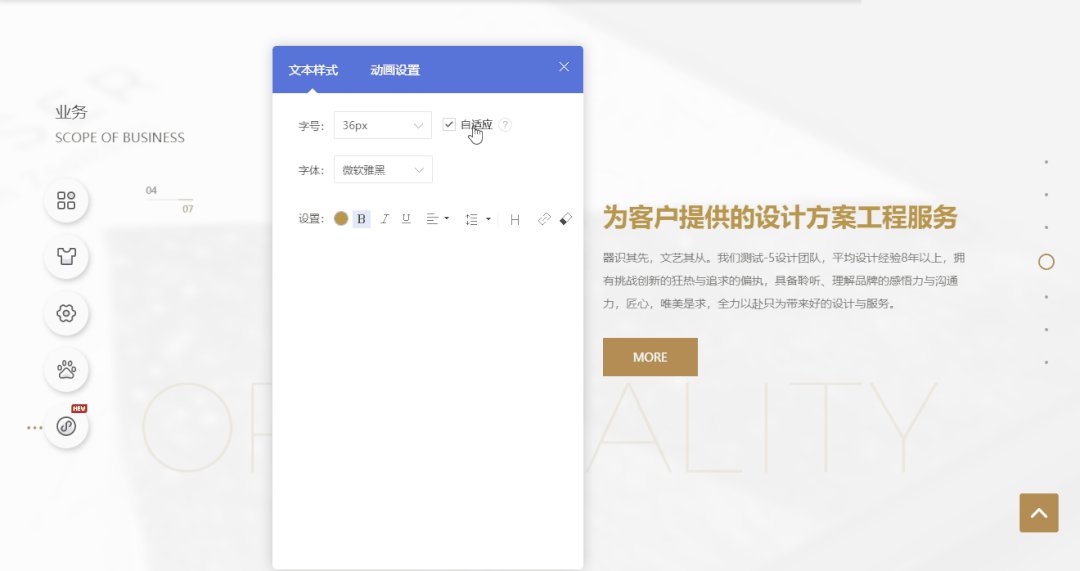
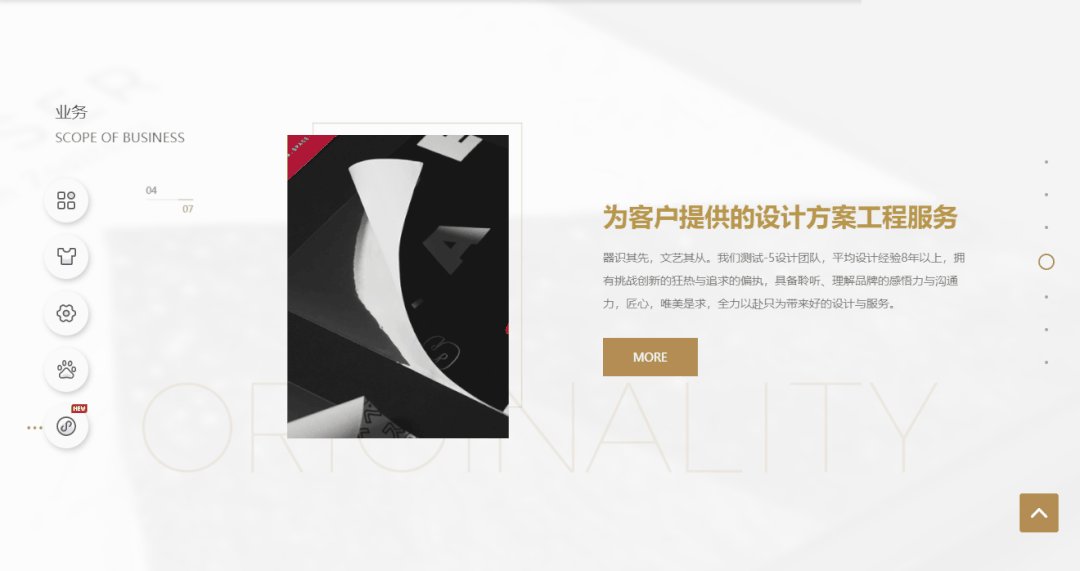
二、【自适应】新增文字字号适应功能【支持端口】自适应站点【使用场景】支持文字在电脑的大小屏幕可自动适应放大或缩小。【详细说明】1. 自适应下常规、滚屏栏目的文本、网站标题、按钮模块均支持。2. 字号选项新增“适应”功能。勾选后,文字会有另外的适应逻辑来根据分辨率显示大小,若文字已经适应到12px则不会再缩小。

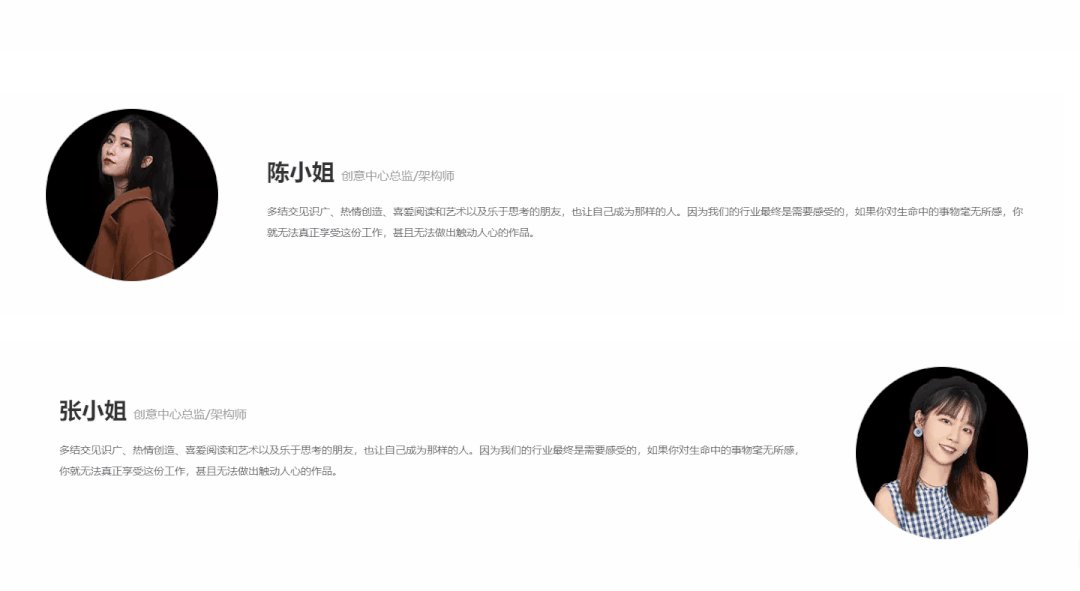
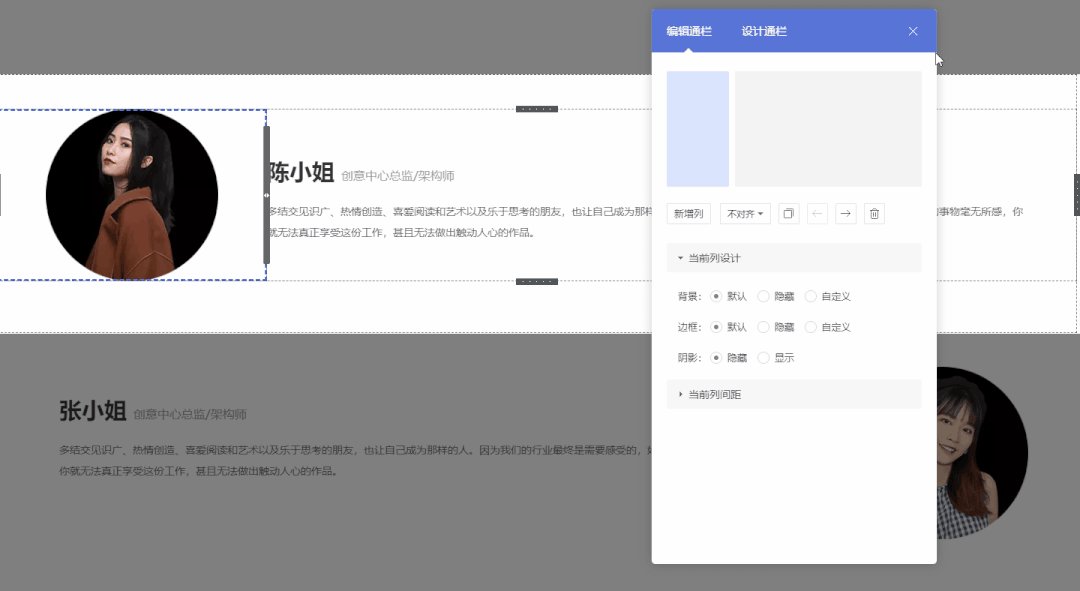
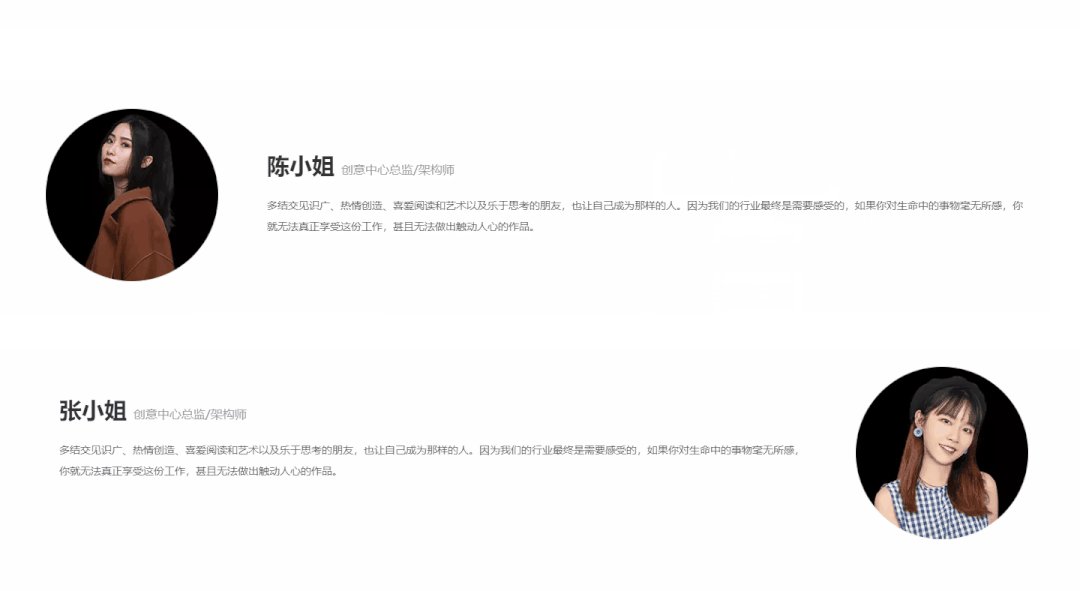
三、【自适应】通栏支持内容的水平对齐设置【支持端口】自适应站点【使用场景】两列及以上排版的通栏场景支持内容水平对齐设置,满足排版的多列始终对齐的设计效果。【详细说明】1. 自适应下,通栏两列及以上支持新增有对齐选项。对齐:所有列的内容可设置水平方向上的始终对齐,包括上对齐、上下居中、下对齐。始终对齐即大小屏下仍对齐。

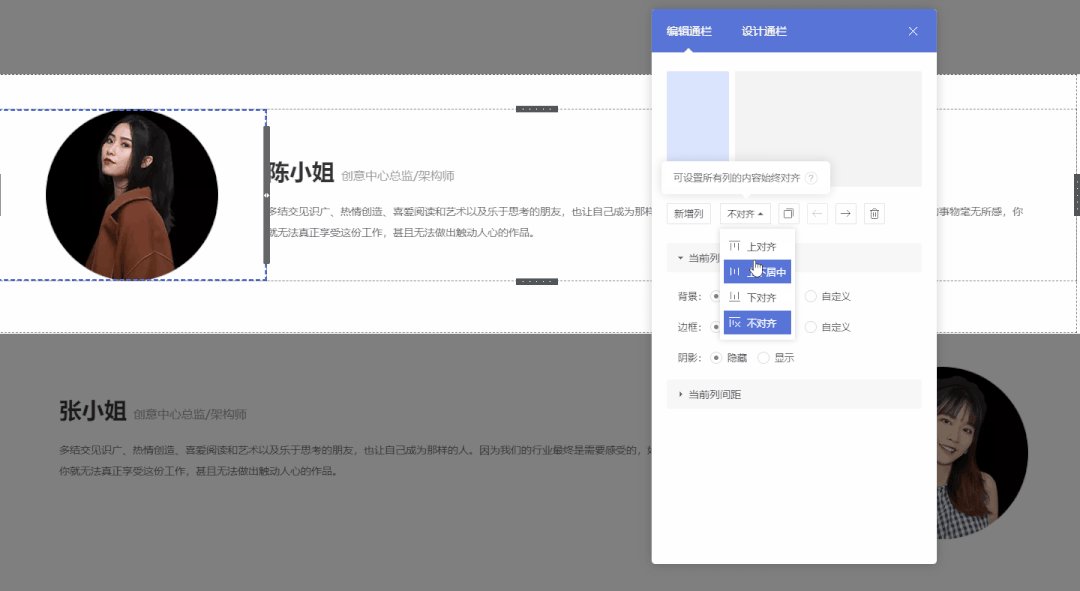
2. 具体功能操作:① 通栏的编辑面板中,当通栏有2个及以上列,新增显示“对齐”选项;② 点击选项,出下拉选项值,默认勾选“不对齐”,更改为其他选项,则选中打钩且直接生效对齐效果;③ 手机视图如果同电脑有多列效果也同理支持且默认联动生效。

【一春一夏】我们以网站定制开发、APP/小程序系统定制开发为核心业务。我们坚持为“您”提供一站式系统解决方案。我们奉行“登上峰顶,不是为了饱览风光,是为了寻找更高的山峰”为理念,让我们始终阔步向前。